Der Google Dienst „Google Maps“ hat sich in den letzten Jahren stark verändert und wird auch für Websites kleinerer Unternehmen immer häufiger als Darstellung der eigenen Location verwendet. Mit Hilfe verschiedener Plugins ist eine Einbindung des Kartenmaterials auf der eigenen Website kein Problem. Mit MapPress stellen wir euch heute eines dieser Plugins vor.

Google Maps für eure WordPress Seite
Die Standortsuche sowie die Routenplanung sind sehr beliebt und werden gerne von Anwendern aller Art genutzt. Die Google Maps APIs ermöglichen dabei, auf sehr flexible und transparente Art und Weise den Karten-Dienst in die eigene Website einzubinden und den Besuchern verfügbar zu machen. Verschiedene WordPress Plugins erleichtern diese Einbindung erheblich und ermöglichen somit auch Anfängern eine schnelle und erfolgreiche Umsetzung.
MapPress als herausragendes Beispiel
Mit mehr als 600.000 Downloads ist es eines der beliebtesten WordPress Plugins zur Integration von Karten und Routen der Google Maps in die eigene Website. Entwickler des Plugins ist Chris Richardson, der außer für MapPress noch für Turbo CSV, einem Plugin zum Import von CSV-Dateien, verantwortlich ist. Dieses lässt sich auch mit der Pro Version von MapPress kombinieren. Die aktuelle Version des Google Maps Plugins ist 2.40.7 und lässt sich in der Lite Version hier kostenlos herunterladen.
Kernaspekte des Plugins
- Einfache Installation und Bedienung
- Umfangreiche Dokumentation und hervorragender Support
- Lite & Pro Version
- Google Maps JavaScript API v3
- Multiple Maps
- Street View
Die Lite Version im Einsatz
Wir haben für euch heute die kostenlose Lite Version installiert und einem kleinen Test unterzogen.
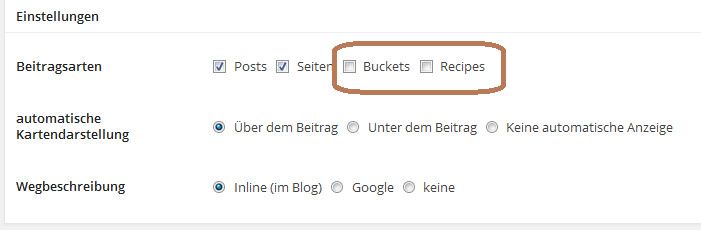
In den Grundeinstellungen des Plugins wählt ihr den Ort auf eurer Website, an dem die Darstellung der Karte möglich sein soll. Neben normalen Beiträgen und Seiten werden auch Buckets sowie Rezepte des Recipes-Pluginsunterstützt, die wir für euch bereits getestet haben. Ob Letzteres sehr sinnvoll ist, bleibt aber offen. Außerdem könnt ihr die Position auf dem jeweiligen Seitentyp bestimmen sowie die Art der Wegbeschreibung wählen.

Eine Map erstellen
Eine neue Karte erstellt ihr einfach innerhalb des Editors eures gewählten Inhaltstyps. Unterhalb des Eingabefeldes befindet sich das zum Plugin gehörende Menü.

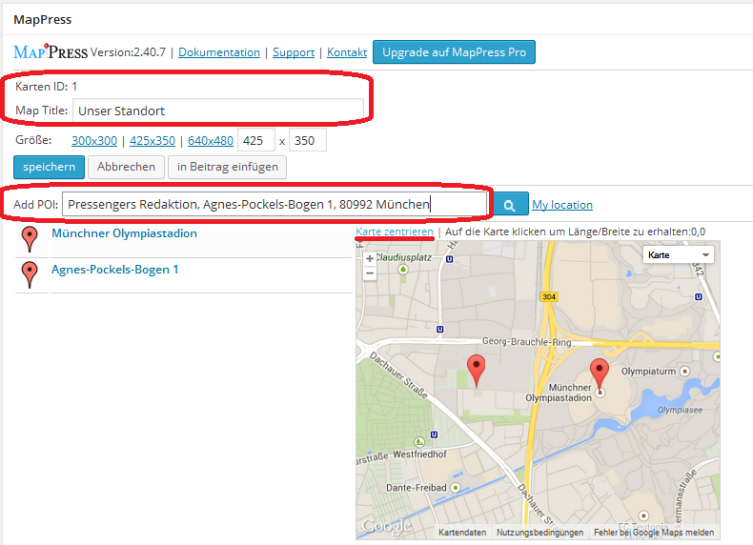
Nachdem ihr auf „Neue Karte“ geklickt habt, wählt einen Titel aus und bestimmt die Darstellungsgröße der Map. Dabei könnt ihr aus drei vorgegebenen Größen wählen oder individuelle Werte für Breite und Höhe vergeben. Eine abgespeicherte Karte erhält automatisch eine ID (von 1 beginnend), mit der sich die Karte anschließend per Shortcode auf beliebigen Seiten anzeigen lässt. Anschließend könnt ihr im Feld „Add POI“ einen Standort eintragen. Dies kann eine exakte Adresse, eine Stadt, ein Land oder auch ein Platz sein. Die genaue Lage wird auf der Karte rechts angezeigt und erscheint als Eintrag links daneben. Ihr könnt beliebig viele Adresseinträge vornehmen und der Übersicht hinzufügen. Ein Klick auf „Karte zentrieren“ oberhalb der Map ermöglicht euch eine Darstellung aller gewählten Adressen. Je größer hierbei der Abstand der Standorte ist, desto weiter heraus gezoomt wird die Karte dargestellt.

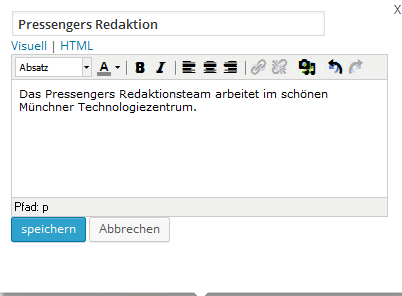
Die einzelnen Standorte könnt ihr durch einen Klick auf die Markierung innerhalb des sich öffnenden Editors bearbeiten und einen individuellen Titel und Bodytext erstellen.

Einbinden der Map
Nach dem Speichern der Karte könnt ihr mit dem Button „in Beitrag einfügen“ (in Abbildung 3 zu sehen) eure Karte in den aktuellen Inhalt einfügen, den ihr gerade bearbeitet. Der Shortcode [mappress mapid=“1“] wird dabei automatisch in den Inhalt der Seite eingefügt. Ihr könnt den Shortcode aber auch manuell auf jeder beliebigen anderen Seite oder in jeden Beitrag einfügen.
Ansicht im Frontend
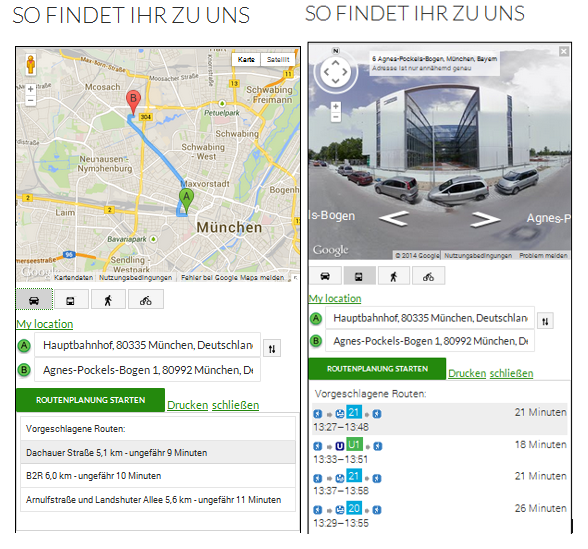
Die Karte wird anschließend nach euren gewählten Einstellungen im Frontend angezeigt und bietet umfangreiche Interaktionsmöglichkeiten.

Ihr könnt die Kartenansicht beliebig verschieben, vergrößern und verkleinern und sogar in den Street View Modus wechseln. In Abbildung 5 seht ihr das Hauptquartier der Pressengers Redaktion. Außerdem könnt ihr von hier aus direkt eure Route planen, in dem ihr einen gewünschten Standort und die Art der Fortbewegung wählt. Wenn euch die Funktionen der kostenlosen Lite Version nicht ausreichen, könnt ihr diese ganz einfach kostenpflichtig upgraden.
Das bietet die Pro Version
Die Pro Version des Plugins kann für 30$ mit einer Basis Lizenz für drei Websites oder 50$ für eine unlimitierte Nutzung erworben werden. Das Upgrade bietet euch verschiedene Erweiterungen hinsichtlich der Darstellung und Gestaltung eurer Google Maps. Unter anderem könnt ihr aus über 200 verschiedenen Icons für eure Markierungen wählen oder einfach eure eigenen erstellen und hochladen. Mit Hilfe der Mashups Maps könnt ihr verschiedene Karten kombinieren und auf einer zusammen darstellen. Durch ein Widget könnt ihr außerdem eure Karten auch in der Sidebar oder dem Footer präsentieren.
Unser persönlicher Eindruck
Meiner Meinung nach ist MapPress mit Recht eines der beliebtesten Plugins zum Einbinden der Google Maps. Die Bedienung ist sehr einfach und erklärt sich wirklich von selbst. Außerdem bietet die freie Version bereits ausreichende Funktionalitäten, um eine gute Darstellung und Nutzung des Kartenmaterials zu ermöglichen. Besonders die Street View Unterstützung und die integrierte Routenplanung heben MapPress von vergleichbaren Plugins wie Google Maps Ready! oder Pronamic Google Maps ab.

Your thoughts, please