Ihr wollt, dass der Termin für euer WordPress-Fanclub Treffen oder das nächste Kuchenback-Event nicht auf eurem Blog unter geht, dann braucht ihr einen Kalender. Mit dem WordPress Plugin Calendar könnt ihr ganz einfach alle Events auf eurer Seite oder in einem eurer Posts übersichtlich geordnet präsentieren. Wir haben das Plugin für euch getestet.

WP Calendar
Wenn ihr über eure Webseite oder euren Blog immer mal wieder Treffen oder andere Aktionen organisiert oder einfach auf Events hinweisen wollt, dann ist es sinnvoll, einen Kalender einzubinden. Hier setzt das WP Plugin Calendar von Kieran O’Shea an.
Die Features in der Übersicht:
- Monatsübersicht der Events
- Events können eine Zeit anzeigen
- Der Autor kann festgelegt werden
- Events können über mehrere Tage gehen
- Eintragen von mehreren Events an einem Tag möglich
- Hier könnt festlegen, ob sich die Events wiederholen sollen (werden dann automatisch im Kalender angezeigt)
- Locations können verlinkt werden
- Kategorien können festgelegt werden
- Kann ganz einfach auf Seiten oder in Posts eingefügt werden
Installation
Um das Plugin zu installieren, müsst ihr in eurer Admin Sidebar auf Plugins klicken und nach „Calendar“ suchen. Nach der Installation erscheint der Calendar in eurer Sidebar und kann benutzt werden. Ihr könnt entweder denCalendar managen (neue Termine eintragen), die Kategorien für die einzelnen Termine festlegen oder aus den Optionen auswählen.
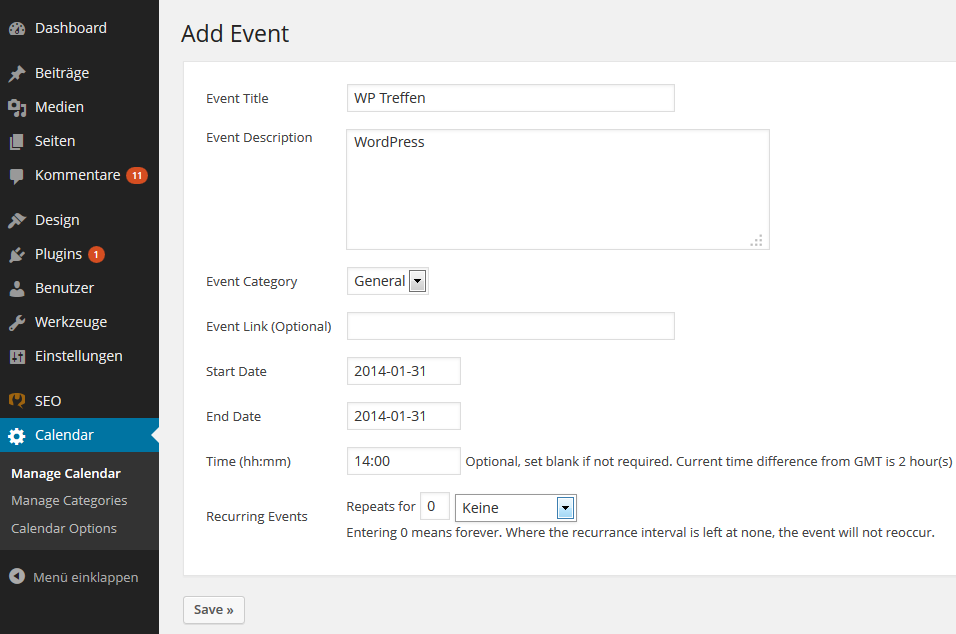
Calendar managen
Bei “Manage Calendar” könnt ihr Title, Description, Start- und Endzeitpunkt sowie Zeit für euer Event festlegen. Auch könnt ihr einen Link einfügen und festlegen, ob sich das Event wöchentlich, monatlich oder jährlich wiederholen soll.

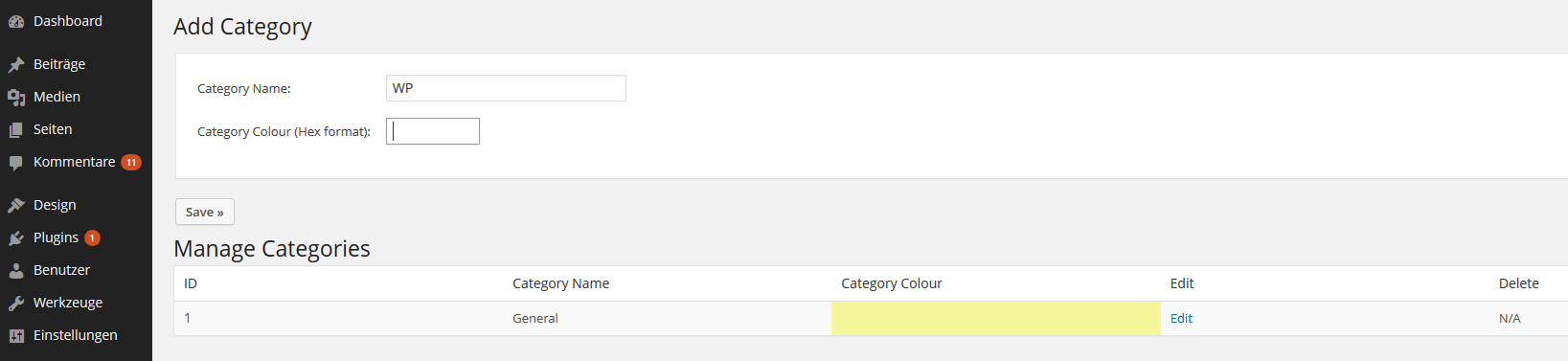
Kategorien
Bei den Kategorien lassen sich Namen eintragen und die Farben festlegen.

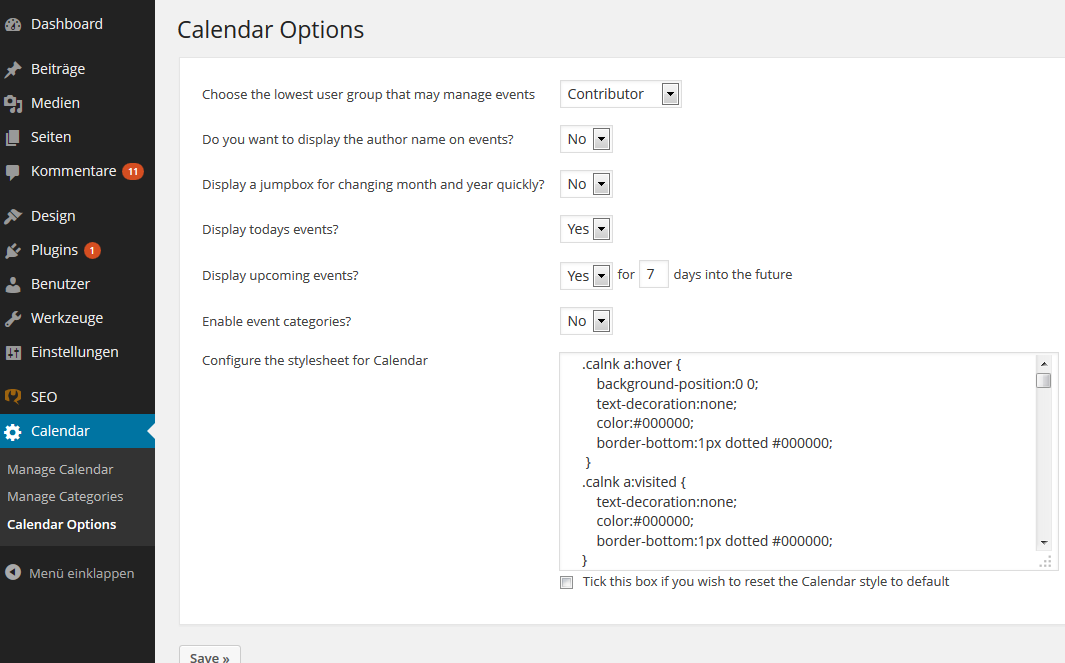
Optionen
Bei den Optionen könnt ihr unter anderem festlegen, ob der Name des Autors erscheinen soll und das Stylesheet konfigurieren.

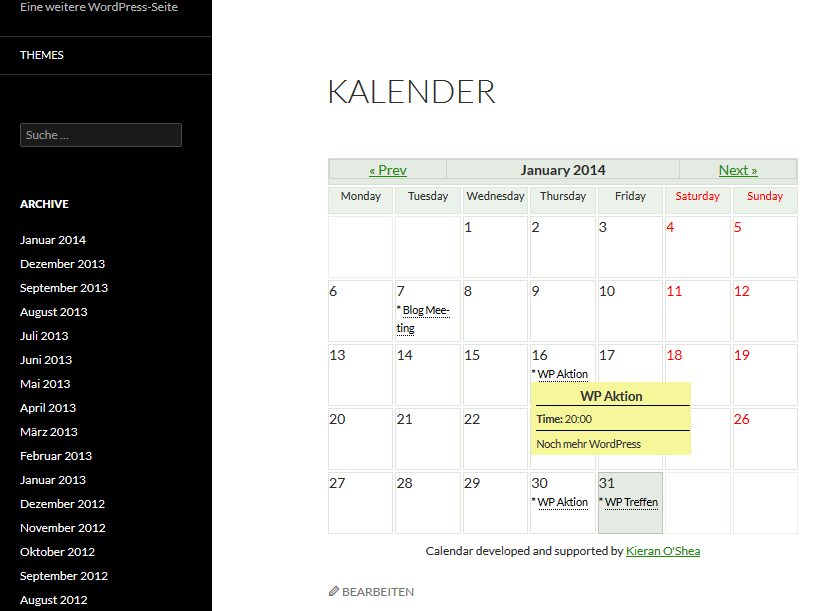
Calendar auf Seite einbinden
Damit der Kalender auch auf einer eurer Seiten oder in einem eurer Posts erscheint, müsst ihr einfach {CALENDAR} in den Text Editor eingeben und schon könnt ihr und eure Leser den Kalender sehen.

Den Link unter dem Kalender (Calendar developed and supported by Kieran O’Shea) könnt ihr natürlich auch entfernen, doch O‘Shea weist in den FAQ darauf hin, dass bei einem entfernten Link kein Support gewährleistet wird.
Fazit
Der Calendar lässt sich einfach managen und erleichtert das Ordnen von Events. Er verzichtet auf unnötig viele Features und bietet ein klares Design. Wer jedoch gerne sehr lange Event-Titel oder Kategorien-Namen eingeben möchte, wird enttäuscht, denn die Länge des Titels und der Kategorien ist auf 30 Zeichen begrenzt. Aus praktischen Gründen macht das jedoch Sinn, da sonst das mouse-over Display besonders Nutzern mit wenig CSS Kenntnissen Kopfzerbrechen bereiten würde.

Your thoughts, please